Design Tokens: Design-to-Code Tools to Improve Designer-Developer Collaboration
Published on 02 Dec 2022 inAre you often frustrated by the tedious collaboration between design teams and software engineers? In this article, we are going to introduce you to a new approach on how to improve the hand-over between design and engineering by using ‘Design Tokens’, one of the most effective systems built to translate design foundation to code and to improve the design process in a surprisingly easy way.
Current challenges
The major struggle of designers and developers working together can be a time-consuming process of converting design files into front-end code. Especially when changes are made to the design and developers need to be told about the change. Then a software quality assurance engineer is needed to review the changes once the codes are updated which delays the process and becomes “an endless cycle of changes going back and forth.
However, design tokens, are the ultimate design-to-code tools that can easily translate design pieces into coding languages. It will help store all the styling components and transfer them to other foundations in the project, no matter the usage, context, or even platform.
“A Design Token is the smallest building block in a design system that unifies the foundation between design and code to ensure consistent and unified product experiences.” - Richard Persson
Design to code tools: how do they work?
The concept of design tokens is similar to that of a variable in coding. You put in a value, and the variable carries that value to wherever it is placed. When changes are made to the variable, its value automatically updates everywhere.

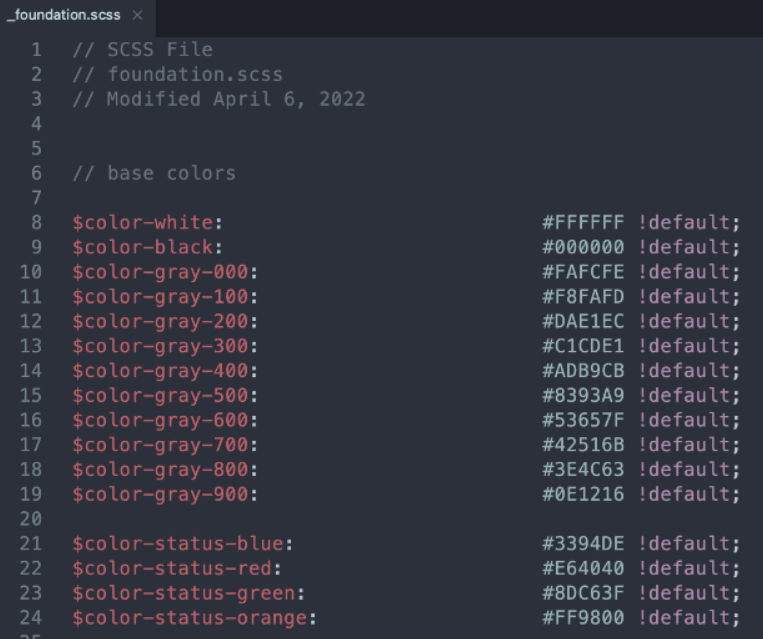
In a design system, a designer normally places entities like font styles, font sizes, line heights, border styles, background colors, gradients, box shadows, text colors, etc. into tokens. These entities, which we call "design tokens," store design decisions. They are presented as key-value pairs in file formats such as JSON and SCSS. Later, these files are used as input files, which are then processed and turned into different output files.
To put design tokens into practice, the diagram below reflects what an ideal workflow looks like. A designer first makes a design decision in the design tool he uses (scroll down to see suggested design tools you can use). The tool features a plugin and an API that gives us key/value pairs in SCSS or JSON format. The file made by the design tool will then be sent to a developer with dynamic values. The developer will use these values to build a product that can work with a wide range of devices.

Design tools to generate design tokens
The future of design and development lies in the use of design tokens. Although it is clear that design tokens are necessary, many design teams find it difficult to adapt. It could be a result of designers' and developers' knowledge gaps, business constraints, excessive implementation costs, and other factors.
Moreover, design tools do not 100% support the job yet. They are just tools that help designers outline and draw their ideas. They don't connect the design to the programming. However, a lot of technologies have been developed recently to address these issues.
The following are some tools that will assist you in making a stronger connection between your design and your code:
1. FigmaTokens
This is the most innovative solution to support design tokens for Figma. FigmaTokens is a plugin that allows you to manage design tokens in Figma files. This plugin makes it easy to standardize design across a wide range of identities. due to the fact that it can be used for a wide variety of purposes.

2. Design Tokens plugin
This is another simple plugin for Figma that can generate a JSON file or sync to Github. The plugin has several options that let you include or leave out certain tokens, and it is very easy to use. You can either synchronize the plugin with the GitHub repository or do it manually by delivering the JSON file to the developers so that they can add it to the code.

3. Style Dictionary
While managing user experiences, it can be difficult to maintain styles consistent and synchronized across numerous development platforms and devices while also keeping team members up to date on these changes. Style Dictionary eliminates obstacles, inaccuracies, and inefficiencies in your workflow by automatically generating style definitions across all platforms from a single source, you eliminate inaccuracies and inefficiencies in your workflow. It is a system that allows you to build and change your styles. With one command, you can export these rules to all the places you need them, like iOS, Android, CSS, JS, HTML, sketch files, style documentation, etc.

4. Specify
You can think of Specify as a library where all the tokens in the system are kept. This enables developers and designers to access their data and make changes to the code directly from within Specify. The app has a source side and a destination side. The Figma file serves as the source, while the code serves as the destination.
After Figma is connected to the tool, Specify gets the information from there, like Figma styles and other assets like icons, and stores it. The next thing to do is for the developer to set up a link between the app and Git. After everything is finished, the designer will be able to update the tokens in Figma and send them to Specify. Once the developers have given their stamp of approval, the designers can push the code changes.

5. Supernova
Supernova is a platform that links design and coding while also enabling you to create documentation for your design system. As a result, it serves as the design system's single source of truth.
Getting started on the platform requires that you link your Figma file there. You will then be able to push modifications to the code after that point.

Taking it a step further: copy tokens & copy library
The potential of this design to code tool did not stop there. In collaboration with SCB TechX, Richard suggested that the concept of design tokens could also be adapted for text copy in design pieces.
Design and Microcopy
The message and tone of voice are important parts of the user experience but are generally left out of the design system. With the correct wording, we can create meaningful interactions, point users in the right direction, make materials simple to scan, and lower human error rates. Accordingly, text copy is an essential tool for helping users achieve their goals.
That’s the story of how copy tokens were invented. The copy tokens hold a value for components in a text copy instead of a design foundation. Like design tokens for a design foundation, we may construct copy tokens by adopting a naming standard for content.
The development of copy tokens can be particularly useful for changing or adding new languages to a design. In addition, it can eliminate guesswork and serve as a single content source.

Copy tokens can even consist of an entire copy library, a single place for all text components to be used from design to production. For example, language localization can be controlled and attached directly from all the text files inside the copy library.
By using a copy library system for components, it will be easier to change a microcopy in a quick and easy way. Designers may be able to maintain tone-of-voice consistency, streamline developer handoff, and update all instances simultaneously.
Conclusion
Design tokens are evolving to become the new standard for design systems in the near future. Integrating design tokens into your design tools can improve maintenance, reliability, organization, and scalability in your design system. On top of that, the transition from the design process into front-end development can be achieved easier and faster.
Moreover, the introduction of copy tokens is going to be an important addition to the design system, especially for the localization process.
Going forward, when design tokens are widely adopted, the development of digital product design will be unified in one place for all stakeholder
Subscribe to our newsletter.
Here are some related articles
Product Design
Let us will help you open new business opportunities by giving you a new perspective on your digital product you may not have considered before.